
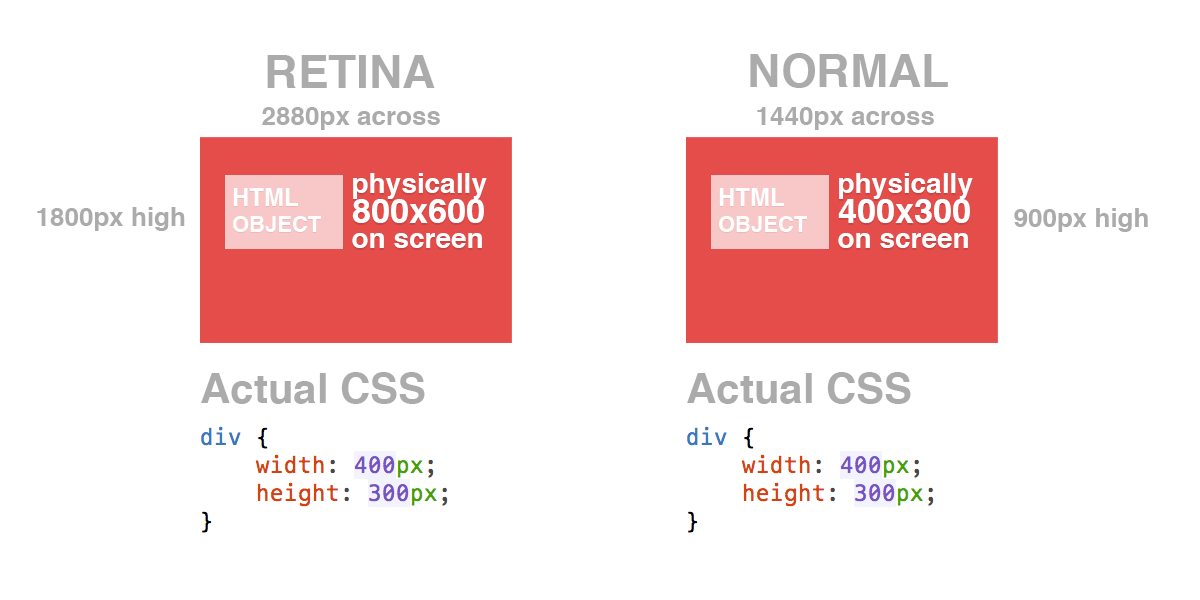
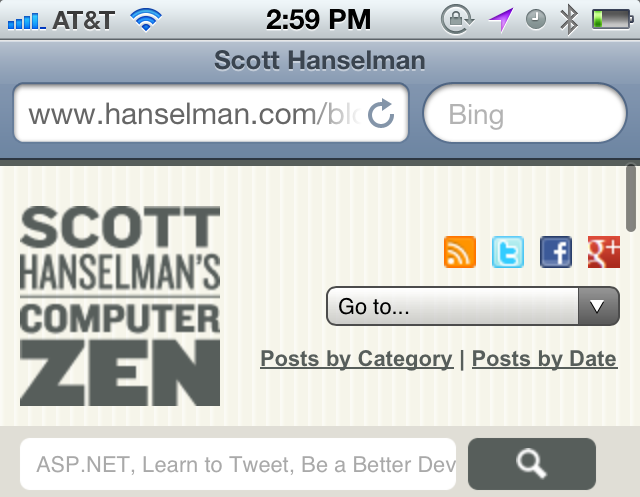
Supporting high-dpi pixel-dense "Retina" Displays like iPhones or the iPad 3 with CSS or IMG - Scott Hanselman's Blog

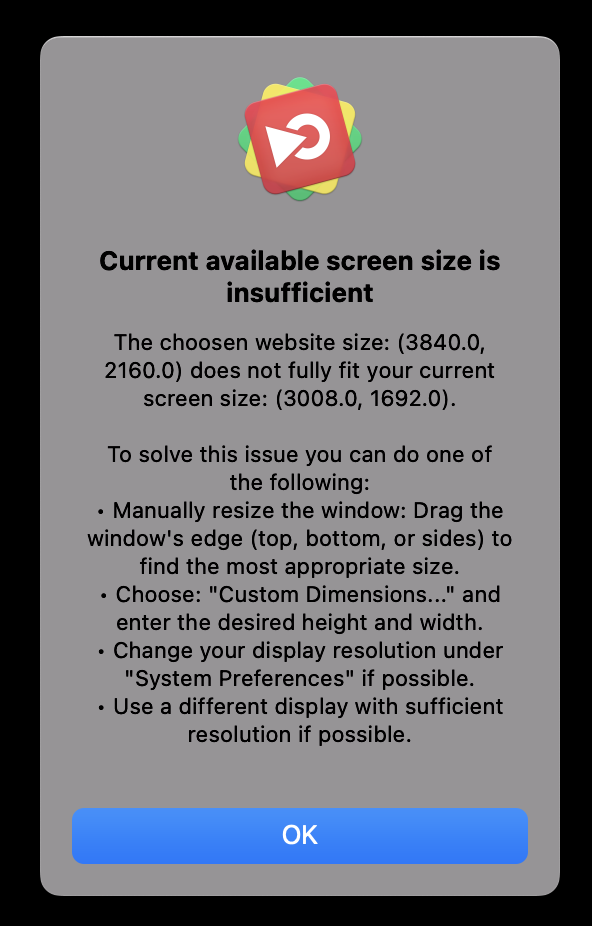
Web browser source doesn't honor Retina display or Chrome CSS; can't make window large enough or see CSS animations - mimoLive - Boinx Forum

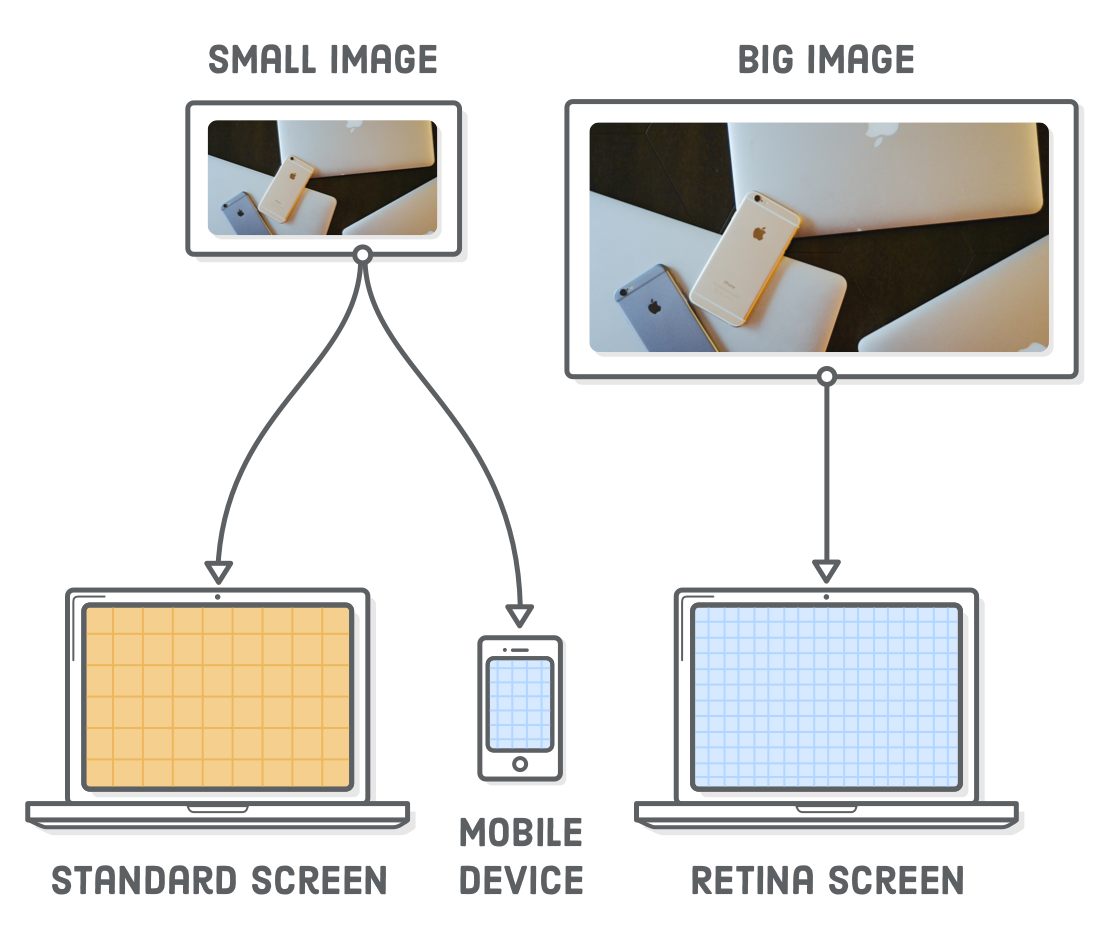
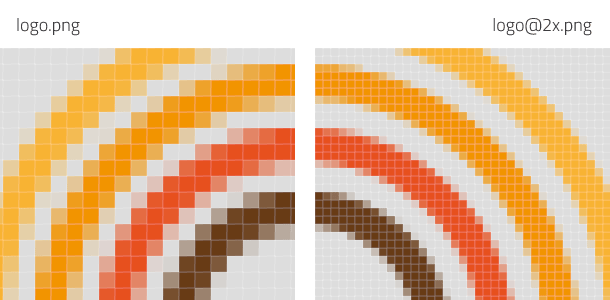
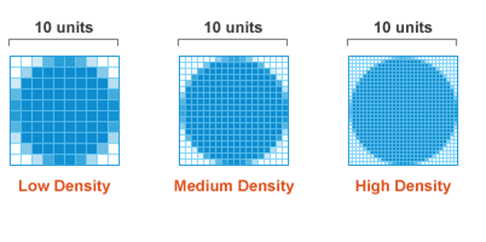
OTTIMIZZAZIONE DELLE IMMAGINI E DENSITÀ IN PIXEL DEI DISPOSITIVI MOBILE - Manuale Siti Professionista

google chrome - WebKit CSS Transforms: Scaling doesn't work on Retina Mac if the scale factor is greater than 1 for certain HTML elements - Stack Overflow
Working with images on a Retina Display – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin
GitHub - JCThePants/Retina-CSS-Sprite-Generator: Webpage to generate CSS sprites for both normal and double-density displays.